目录:
深入浅出JavaScript(1)—ECMAScript
深入浅出JavaScript(2)—ECMAScript
郑重向大家推荐我的Jquery.ajax系列文章,点击查看
引:
你真的了解JavaScript吗?很多人将它看作java等面向对象语言的功能不健全语法不规范的小弟,甚至雕虫小技,对它一屑不顾。
当今,越来越多的程序员从事B/S模式的开发,加上Ajax的崛起,JavaScript已经被推到闪光灯下,大家忽然发现,JavaScript并不是一个容易掌握的技术,它几乎涉及了面向过程,对象和函数式三种程序设计语言的特点,且异常灵活,潜能无限,本人也是尽自己所能,结合前人的智慧,将自己的体验总结一下,供大家参考。
声明一下,不再赘述什么是javascript,以及它的由来,如果你没有计算机基础,只是想在网站上加点交互性,那么请绕道,直接去百度复制粘贴就可以了。
我们先从JavaScript的实现说起,一个完整的JavaScript实现由以下三个不同部分组成:
ECMAScript(核心),描述JavaScript的语法和基本对象。Javscript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。所以,ECMAScript实际上是一种脚本在语法和语义上的标准。
DOM(文档对象模型),是HTML和XML的应用程序接口,也就是API接口。它将整个页面规划为由节点层级构成的文档。
BOM(浏览器对象模型),是与浏览器进行交互的方法和接口。例如移动窗口,改变状态栏中的文本等。由于没有BOM标准,每种浏览器都有自己的BOM实现。
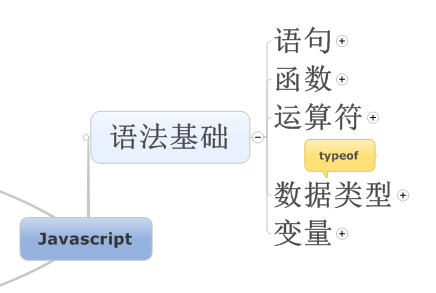
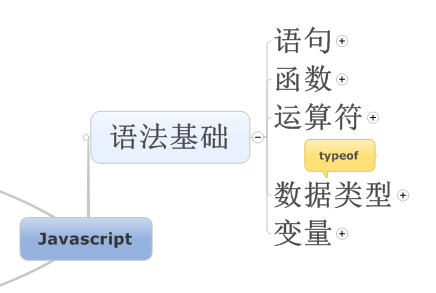
下面我们来分析一下JavaScript的核心ECMAScript语法基础。目的是深入了解JavaScript是如何运作的。
主要涉及以下内容:

变量:

当然,作为一个合格的程序员,仅仅语法正确并不是达到我们的要求,变量命名还应遵守以下著名的命名规则:
Camel标记法:首字母小写,单词以大写字母开头。例:var newTextValue="HelloWorld"。
Pascal标记法:都以大写字母开头。例:var
NewTextValue="HelloWorld"。
匈牙利标记法:以Pascal标记法命名的变量名前加一个小写字母,说明该变量的类型,例如s字符串,i整数等。
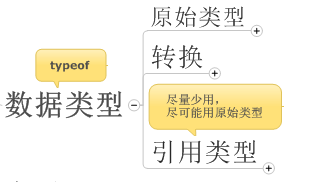
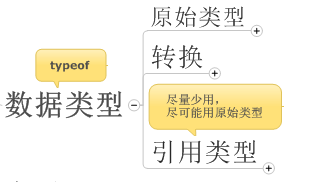
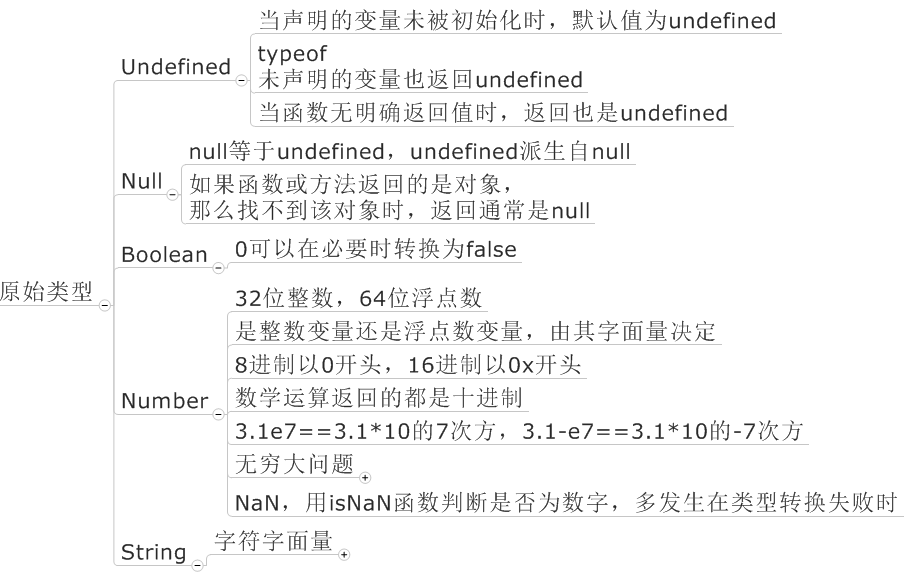
数据类型:

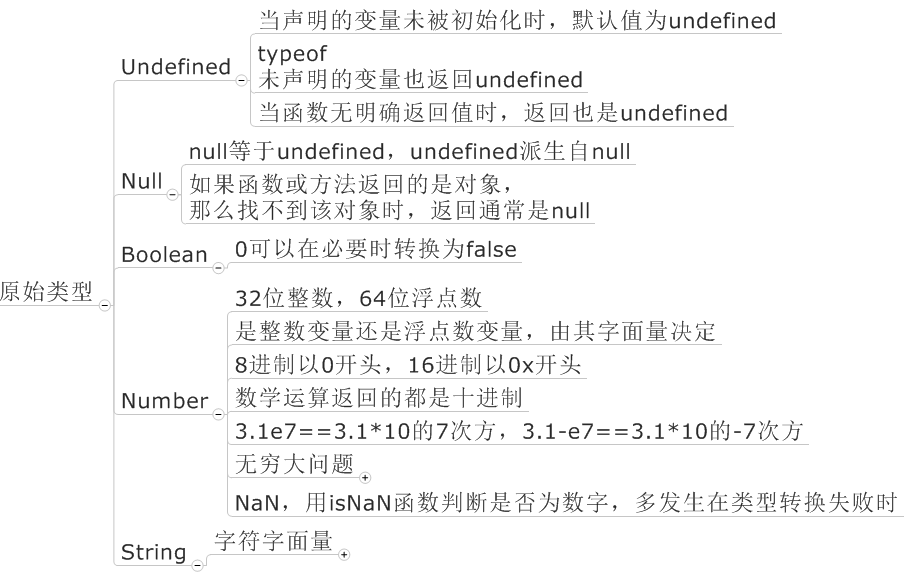
原始类型:这种类型的变量是存储在栈区中的简单数据段,即它们的值直接存储在变量访问的位置。

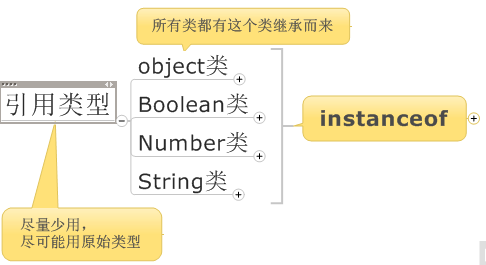
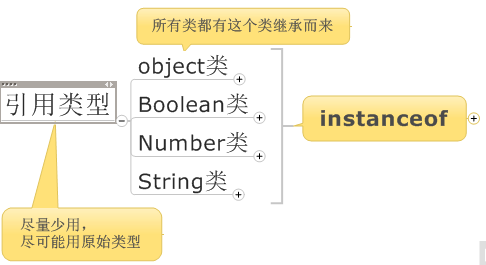
引用类型:引用类型的变量是存储在堆中的对象,即存储在变量处的值是一个指针,指向存储对象的内存处。

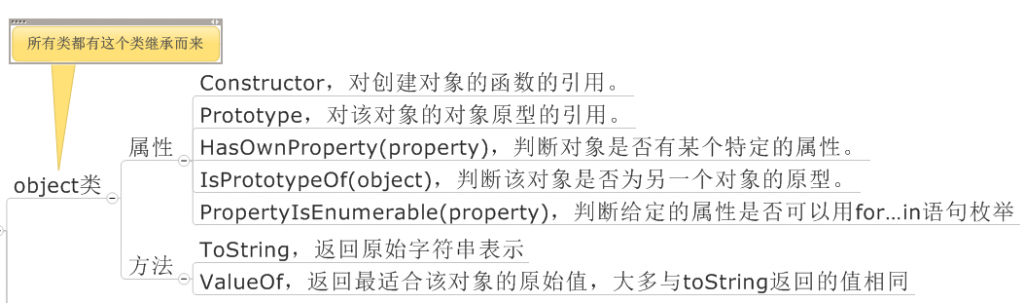
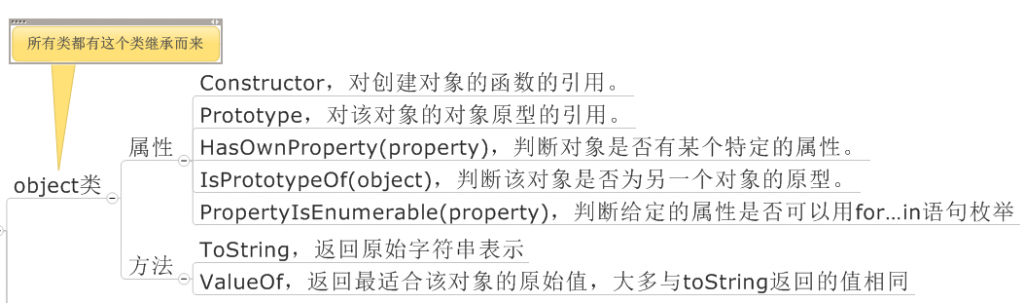
object类:

Boolean类:

Number类:

String类:

再来两个函数
typeof:返回变量或值的类型。
例如:var sTest="my string";
Alert(typeof sTest);//outputs"string"
|
返回值
|
参数类型
|
|
undefined
|
Undefined
|
|
boolean
|
Boolean
|
|
number
|
Number
|
|
string
|
String
|
|
object
|
引用类型或Null
|
instanceof:在使用typeof运算符时采用引用类型存储值会出一个问题,无论引用的是什么类型的对此昂,它都返回“object”,所以引入instanceof来解决这个问题。instanceof方法要求程序员明确地确认对象是某种类型。
例如:
Var sObject=newString("MyTest");
Alert(sObject instanceof string);outputs "true"
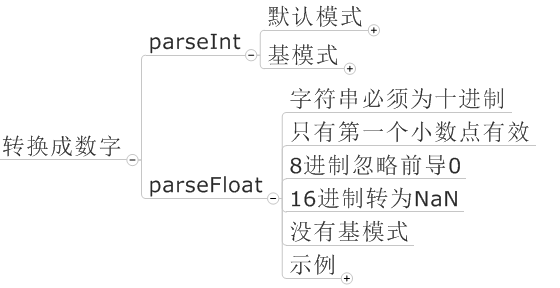
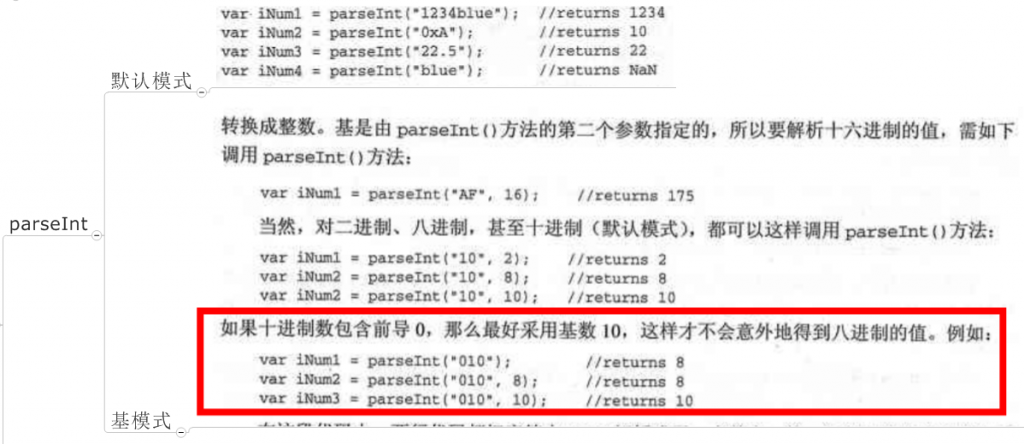
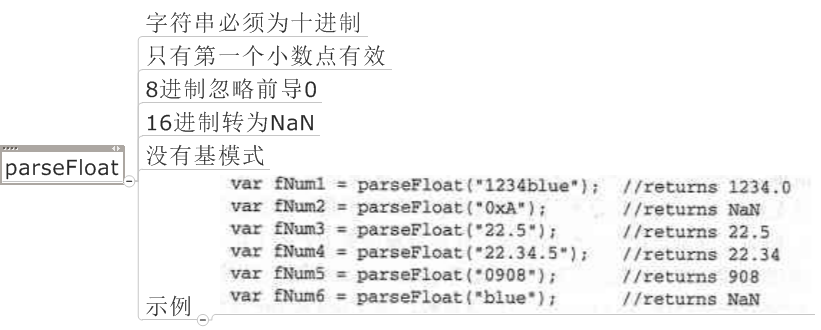
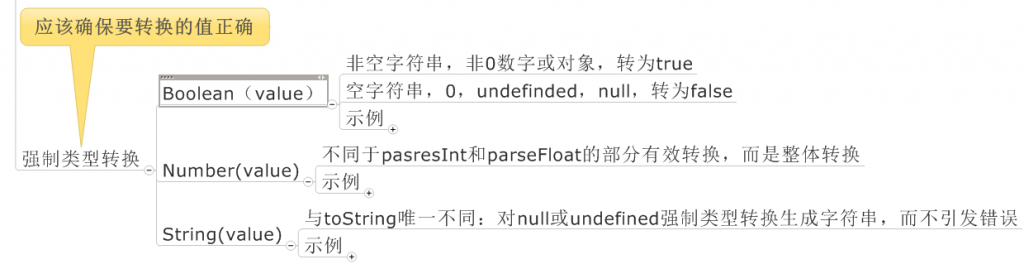
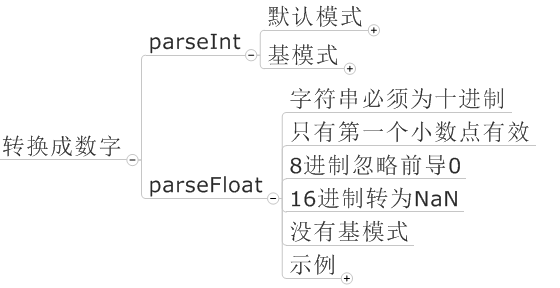
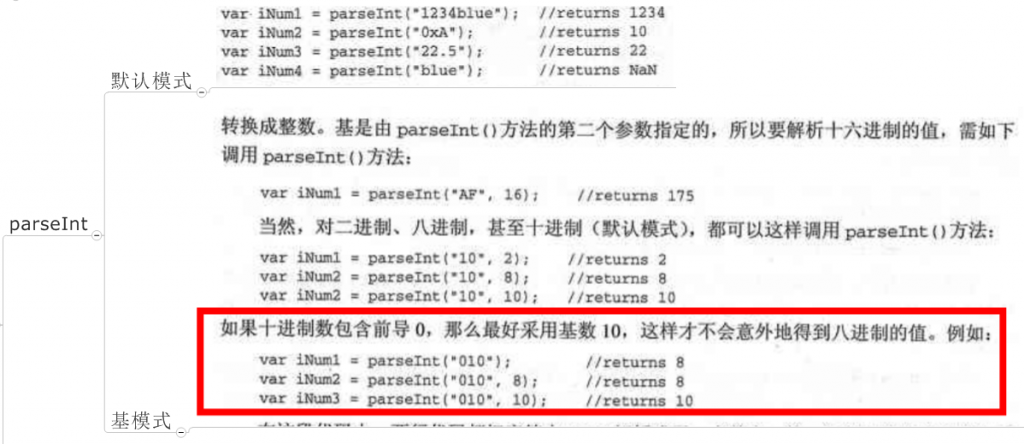
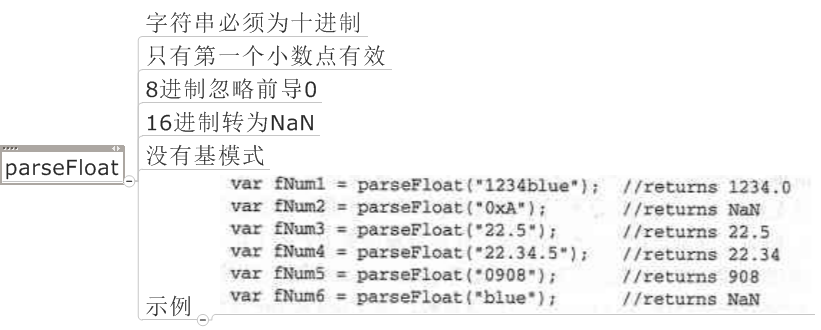
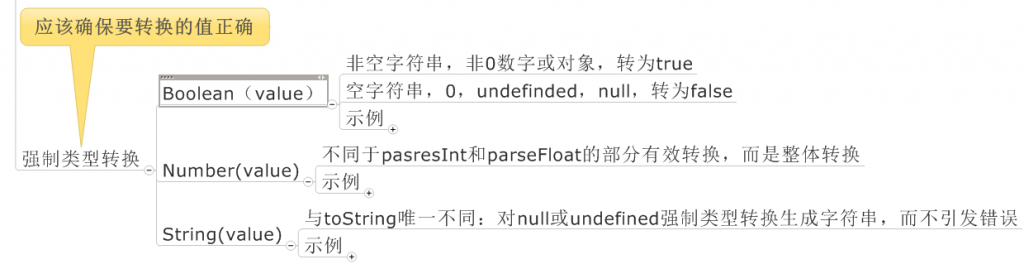
类型转换:






总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括变量和数据类型,以及类型转换。这有助于我们深入理解javascript原理,下次会继续把ECMAScript写完。
文章中图,全部截自自己画的思维导图MindManager。
今天就写到这把,我会继续写下去,最后还是想说,如果只是想往网页上添一些傻瓜式的交互,请跳过本系列文章。
欢迎拍砖
分享到:
























相关推荐
深入浅出ES6-中文-高清,适合有JavaScript基础和Java基础的同学
JavaScript中的对象 ECMA262规范一直在强调,“ECMAScript是一种基于对 象(Object—Based)的语言,而不是传统的面向对象(Object— Oriented)的语言”。相信绝大多数人不会清楚这句话是什么意 思。我想我们可以把它...
Vue深入浅出从基础到项目实践课程.txt打包整理.zip
欢迎来到 ES6 深入浅出!JavaScript 的新版本离我们越来越近,我们将通过每周一 节的系列课程一起探索 ECMAScript 6 新世界。ES6 中包含了许多新的语言特性,它们 将使 JS 变得更加强大,更富表现力。在接下来的几周内,...
资源名称:深入浅出ES6(ES6 in depth)内容简介:ECMAscript 包含了什么ECMA (一个类似 W3C 的标准化组织) 是 Javascript 语言的标准化组织。Javascript 正是基于 ECMAscript 标准的实现。...
幸而我有意弱化了对新信息的执念,开始做一些事情,《深入浅出ES6》就是其中一件。 纵观整个系列,亦即纵观ECMAScript 2015的整个体系,吸取了诸多成功经验:借鉴自CoffeeScript的箭头函数;始于C++项目Xanadu,接着...
全书从JavaScript语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向对象编程、Ajax与Comet服务器端通信,HTML5表单、媒体、Canvas(包括WebGL)及Web Workers、地理定位、跨文档传递...
全书从 JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向 对象编程、Ajax 与 Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括 WebGL)及 Web Workers、 地理定位、...
全书从JavaScript语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向地理定位、跨文档传递消息、客户端存储(包括IndexedDB)等新API,还介绍了离线应用和与维护、性能、部署相关的...
全书从 JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向 对象编程、Ajax 与 Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括 WebGL)及 Web Workers、 地理定位...
全书从JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向对象编程、Ajax 与Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括WebGL)及Web Workers、地理定位、跨...
全书从JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向对象编程、Ajax 与Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括WebGL)及Web Workers、地理定位、跨...
全书从 JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向 对象编程、Ajax 与 Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括 WebGL)及 Web Workers、 地理定位...
JavaScript 语言实现的各个组成部分——语言核心、 DOM、 BOM、 事件模型讲起, 深入浅出地探讨了面向 对象编程、 Ajax 与 Comet 服务器端通信, HTML5 表单、 媒体、 Canvas(包括 WebGL) 及 Web Workers、 地理...
全书从JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向对象编程、Ajax 与Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括WebGL)及Web Workers、地理定位、跨...
JavaScript 语言实现的各个组成部分——语言核心、DOM、BOM、事件模型讲起,深入浅出地探讨了面向 对象编程、Ajax 与 Comet 服务器端通信,HTML5 表单、媒体、Canvas(包括 WebGL)及 Web Workers、 地理定位、跨...
leetcode中国 说明 前端学习资料 ...DPlayer: video.js: CSS相关 normalize.css: animate.css: 30-seconds-of-css: ...javascript ...ECMAScript ...JavaScript-Garden: javascript30 ...深入浅出React和Redux: React模
欢迎来到 ES6 深入浅出!JavaScript 的新版本离我们越来越近,我们将通过每周一 节的系列课程一起探索 ECMAScript 6 新世界。ES6 中包含了许多新的语言特性,它们 将使 JS 变得更加强大,更富表现力。在接下来的几周...