试用环境:
WMWare 6.5.2,Windows XP SP3,512MB内存分配,15GB硬盘分配.
需要下载Silverlight 3 Tools,Blend 3 preview和Visual Studio 2008 with SP1(本人用Visual Web Developer 2008 SP1)
以上虚机环境安装完毕后,镜像文件大小是3.44GB.关于内存,本人还是建议分配得更大一些,尽管512跑起来也不是很慢.
下载VWD的时候推荐下载Visual Studio 2008
Express的镜像,默认微软的下载页下载VWD的时候只下载一个3MB左右的安装文件,运行后还要下载200来MB的正式安装文件,这样很难找到它到
底下载到了什么位置.而官方是直接提供整个Express安装包镜像的下载的,800多MB,值得了.这里需要注意的一点是,同之前的
silverlight tools版本一样,假如你的visual studio环境是中文版,那么你就得用中文版的silverlight
tools包,英文版的就不行,而目前silverlight 3
tools只有英文和日文的,所以这里切记,一定要下载英文版的镜像.本人就是先下的中文镜像发现安装不了之后又下的英文镜像.
因为silverlight2和3的开发环境无法共存,所以使用虚机环境进行安装.前些时间园子里有个兄弟介绍了一个并存的方法,但是考虑到项目,还是不去冒这个险.
安装silverlight3开发环境跟以前版本没有太大差异,需要注意的是安装silverlight 3 tools的时候需要联网,跟之前的版本一样,否则会提示失败.不清楚每次下载的是什么,这样一来某些跟互联网独立的应用调试起来就要痛苦些.
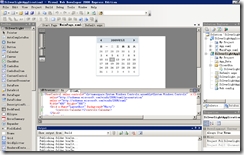
总体感觉,silverlight3的开发环境跟2没有太大的区别:

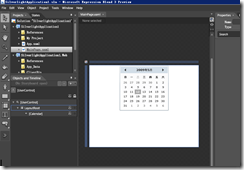
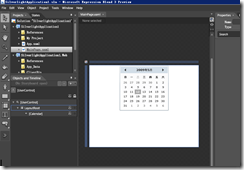
在Blend中差别也不大(尽管我一直在说服自己这是版本3):

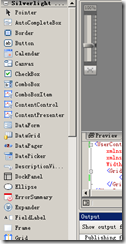
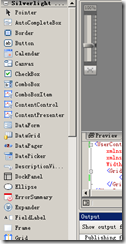
在新的开发环境里,确实多了一些控件,做项目的时候应该会更舒服些:

可能是beta的缘故,在visual studio中还是不支持控件的拖拽,个人预测:正式的开发包会在visual studio 2010之后发布,版本3了,再不支持拖拽,说不过去了.
在silverlight3目前所公布的新特性中,本人比较关注的是3D功能,所以自然要体验一下.其实很简单,比如有如下的一组XAML代码:
<UserControl
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<controls:Calendar></controls:Calendar>
</Grid>
</UserControl>
OK我们看到效果是这样的:

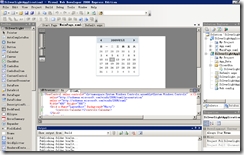
根据官方教程里面的说法,这个3D的说道都在一个叫Projection的属性里,比如刚才的代码,稍作修改:
<UserControl
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Projection>
<PlaneProjection RotationX="-35"
RotationY="-35"
RotationZ="15" />
</Grid.Projection>
<controls:Calendar></controls:Calendar>
</Grid>
</UserControl>
再看效果:

这个3D的意义?绚,这是我目前能理解到的地步.更多关于3D的参考大家可以看这两个视频教程:
http://silverlight.net/learn/learnvideo.aspx?video=187308
http://silverlight.net/learn/learnvideo.aspx?video=189248
全部的silverlight3的视频教程可以看这里,很不错:
http://silverlight.net/learn/videocat.aspx?cat=12#sl3
在其它特性当中本人比较看好的一个是对H.264的支持.之前曾遇到过一个项目,就是在网页上显示mp4格式的录像.现在很多视频采集设备都支持
h.264格式,所以相信其会有更大的用武之地.提到视频不得不提下silverlight对摄像头的支持,从silverlight3公布的特性中看样
子是不打算对其进行支持,难道要等到版本4?
离线应用本人也很看好,虽然不是类似flash的swf那样的套路,但看得出来silverlight还是在处处针对flash的.
目前还没时间做之前的代码版本升级,主要还是没有时间.微软的介绍是不会有太大的变动,不过还是建议等silverlight 3 go live之后再做这个尝试.
silverlight其它:
最近比较关注GIS,所以简单说下silverlight for gis.网络上有不少对于silverlight for gis的文章,但介绍的都不够全面,如果要了解为什么在RIA下实现gis有优点的话,推荐大家看下arcgis的这个demo:
http://resources.esri.com/help/9.3/arcgisserver/apis/silverlight/samples/start.htm#SpatialQuery
里面的查询功能很有意思,推荐体验一下.
silverlight的图表组件visifire已经到版本2.2.0 beta 9了,笔者一直在使用,效果很不错,性能也还可以.
http://www.visifire.com
目前笔者用silverlight做一个BI相关的项目,其实在项目中使用RIA本身就是一个很大胆的尝试,也很有风向,不过后来客户的反响告诉我们,这个尝试是值得的,并且是成功的,客户对这种比较新,比较绚的展现形式吸引了,从而项目的进展也更加的顺利.
关于silverlight的工作:本人好奇做了一个实验,在国内某著名招聘网站中,工作地点写北京,关键字写silverlight的话,返回的
结果你可以翻到第二页,相对用asp.net做关键字的返回结果相差真是太远了.都说微软的东西要到版本3之后才可以用,相信到那个时候
silverlight的就业面能更宽一些.
最后,还是总结那句话---微软的东西向来都是到了版本3之后才能用,所以,希望在silverlight3中微软能给我们带来更多的惊喜.
---------------------------------------------------------------
此文出自博客园的aspnetx,如有疑问或需要帮助请直接访问作者博客,有问必答.在其它转载社区的留言或交互请恕作者无法答复.
分享到:














相关推荐
silverlight3D实例
Silverlight 3 Tools文件下载,安装VS2008 SP1补丁后需要安装Silverlight的SDK文件。
SilverLight3的好教材,错过会后悔!!
要想看用silverlight技术做的3D效果就下载吧
silverlight5 3d 引擎 加载3d模型 新特性GPU 加速
[Silverlight.3.高级编程(C#篇)].Apress.Pro.Silverlight.3.in.C.Sharp.Oct.2009.
Silverlight3_Tools.exe没什么好描述的。http://dotnet.5d6d.com
silverlight 3D投射
silverlight 3D的基础知识,里面包括导入3Dmax模型,对其进行渲染,贴图,对灯光,摄像头进行设置,调节,分为8个lesson,只要设置mainpage的lesson就可以分别调用8个usercontrol
官网下载的http://silverlight.net/
最新silverlight 3 的中文版。
Telerik的Silverlight5控件包,开发者版本,非试用版,2012-10-17。 0积分下载,单个安装程序。 RadControls_for_Silverlight5_2012_3_1017_Dev.msi 大小: 66617344 字节 修改时间: 2012年11月26日 星期一, 8:05:...
Silverlight3的新特性 行为 behavior,可以实现变成的模块化,拖拽一下就可以实现一个动画功能哦
Hello Silverlight 3是由微软MVP最有价值专家写的一本Silverlight教程书籍,该书籍由浅入深的介绍了Silverlight开发技术,以实例展示 Silverlight强大的功能,是一部不错的入门级教程书籍。
Next-Generation Business Intelligence Software With Silverlight 3.
详尽的Silverlight3中文教程 目录: +Silverlight 的 .NET Framework 类库 +Silverlight 概述 +入门 +应用程序和编程模型 +布局文本和输入 +控件 +图型、动画和媒体 +XAML +将Silverlight 与网页集成 +...
Silverlight 3 is a user-friendly tool from Microsoft that allows developers to easily add life to web applications with dynamic user features, colorful transitions, and eye-catching animations. ...
Telerik的Silverlight5控件包,开发者版本,非试用版,2012-11-29。 0积分下载,单个安装程序。 ------------------------------------------------------ RadControls_for_Silverlight5_2012_3_1129_Dev.msi 大小:...
silverlight3离线安装方法,超级好用!用于.net 开发!
几款银光工具库,使用silverlight3开发的朋友比较实用。